The Hover Panel
The Hover Panel is an interface module of the WMS that is used to add elements.
Basics

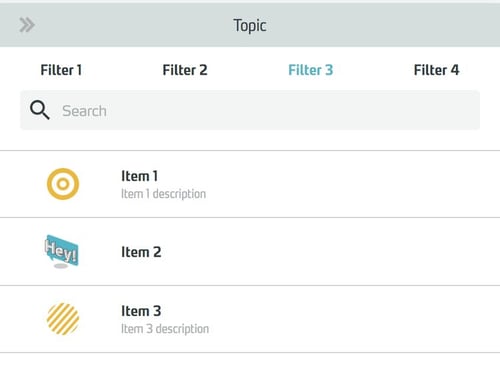
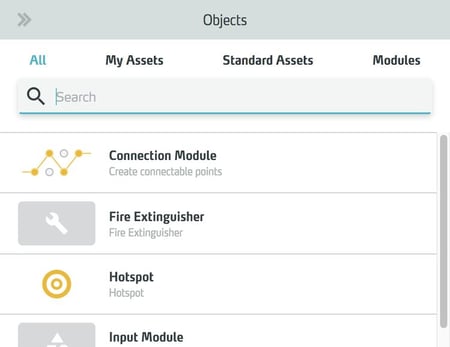
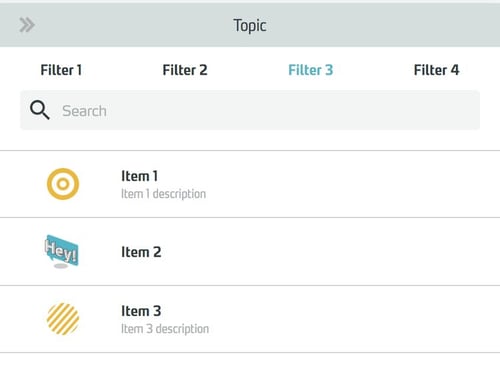
The hover panel is composed of:
- a header area with
- title bar and close function
- Search bar
- a category filter bar
- an element list
- if necessary, a footer area with additional functions.
In the WMS it is always used where elements are assigned to other elements. It therefore exists in three forms:
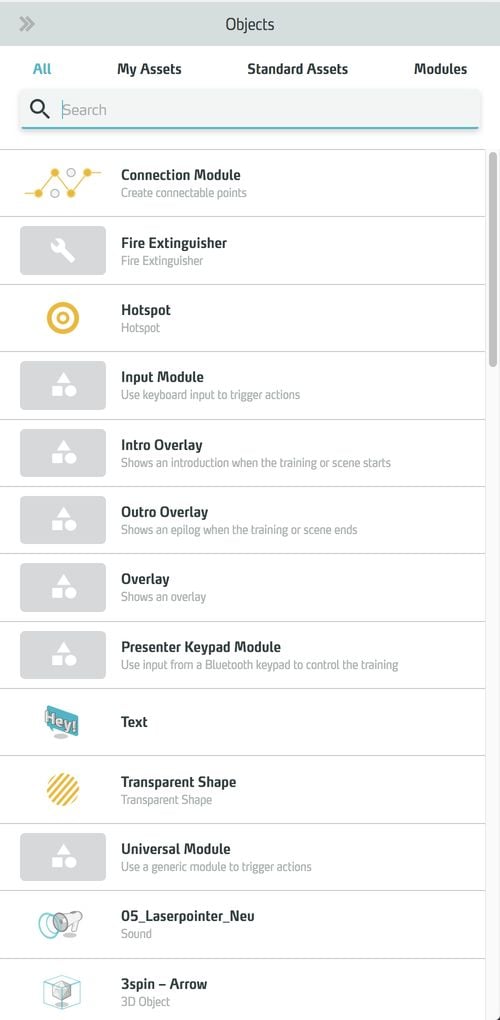
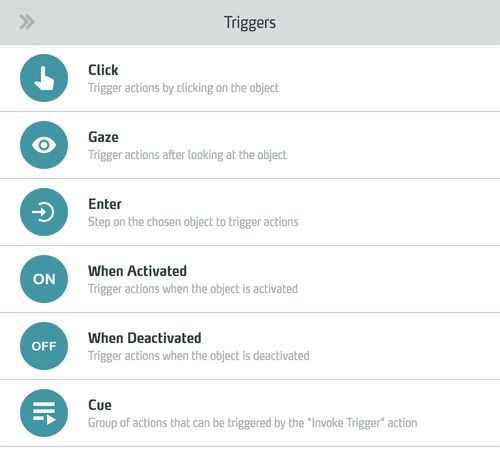
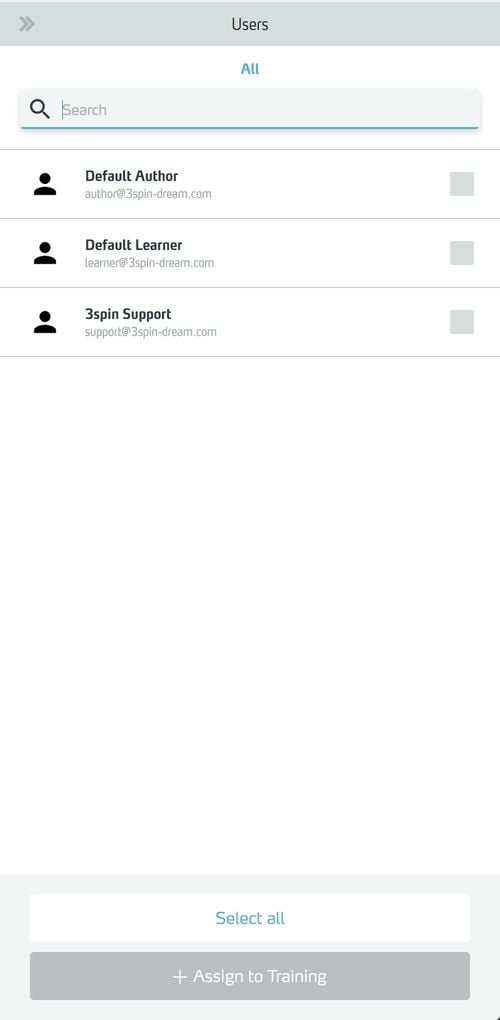
| Objects Hover Panel | Trigger Hover Panel | Users Hover Panel |
| To add training objects to the scenes of a training | To assign triggers to a training object | To assign learners to a Training |
 |
 |
 |
Working with the Hover Panel
Open Hover Panel
Choose one of the following ways for the desired hover panel:
Open Objects Hover Panel
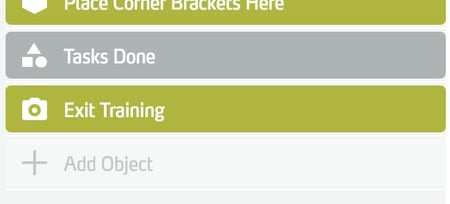
Open the Objects Hover Panel by clicking + Add Object at the end of a scene column.

The hover panel appears on the right edge of the window in front of the side panel.

Open Objects Hover Panel for global objects
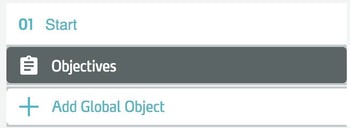
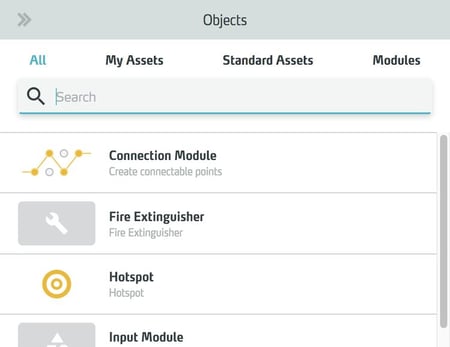
Open the Objects Hover Panel by clicking + Add Global Object in the global area of a scene column.

The Hover Panel appears on the right edge of the window in front of the side panel.

Open Trigger Hover Panel
Open the Trigger Hover Panel by clicking + Add Trigger in the side panel of a selected object.

The hover panel appears on the right edge of the window in front of the side panel.
Open User Hover Panel
Open the User Hover Panel by clicking + Add Users in the side panel of a Training.

The hover panel appears on the right edge of the window in front of the side panel.
Searching for elements in the Hover Panel
To search in the element list, type the desired term or part of it in the search field.

The list is filtered for elements whose name or description contains the entered search text.
Filter element list in Hover Panel
Click the desired category in the category bar.

The element list is reduced to elements that belong to the selected category.
Selecting an element in the Hover Panel
Click an element in the list to select it.

The selected element is assigned and the Hover Panel closes automatically.
Closing the Hover Panel
Click the Close button in the upper left corner or anywhere outside the Hover Panel.

The hover panel closes without selecting any element.