Overlay
The overlay is a module that allows you to provide information to users in a training scene.
Basics
With this module you have the possibility to provide the user with explanations, instructions for action or similar. The overlay is the basic form of the Intro Overlay and Outro Overlay modules, each of which still has special options for the beginning / end of a scene.

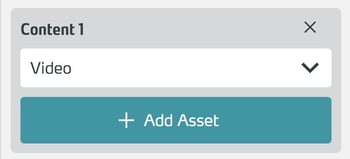
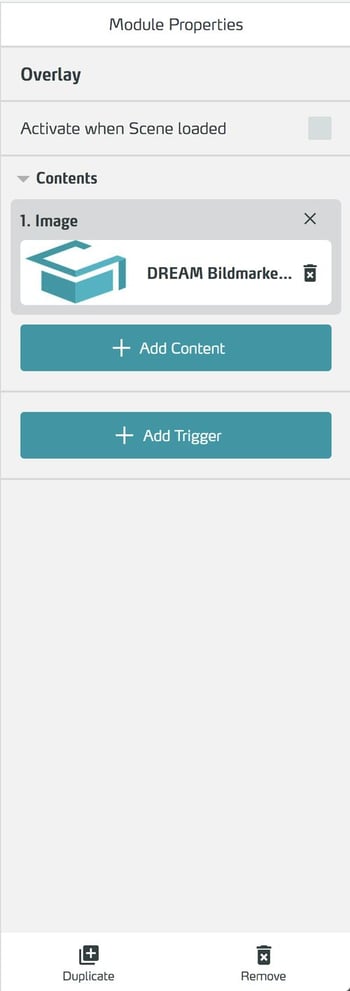
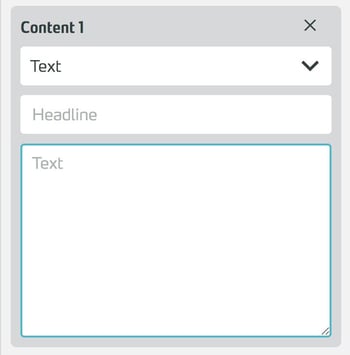
In the side panel you can add content to be displayed. With the pulldown you determine what kind of content should be displayed:

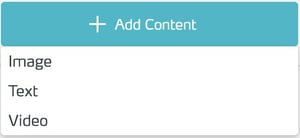
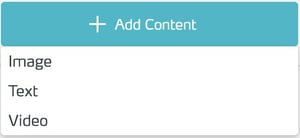
- Image: Links an image asset, which is then displayed in the overlay.
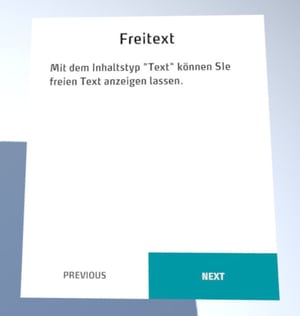
- Text: Displays the text you enter in the text box.
- Video: Links a video asset, which is then displayed in the overlay.
You can add multiple contents. These are then displayed page by page in the training and the overlay only closes when all content has been seen.


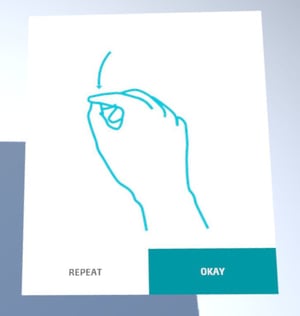
Clicking Okay closes the overlay and triggers When Deactivated.
Clicking Repeat repeats the intro (only displayed if there is more than one content).
Working with the overlay
Add module to a scene
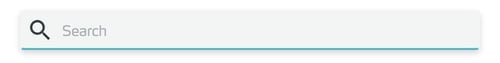
To search the item list, type the desired term or part of it in the search field.

The list is filtered to items whose name or description contains the search text you entered.
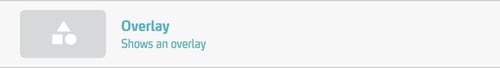
Select the desired Overlay in the list to add it to the scene.

Editing the properties
Select the Module in the scene column.

Edit the properties of the Module in the side panel.

Add content
To display content in the overlay, select the Add Content button.

Select the desired type of content in the following dropdown.

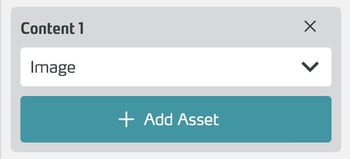
- Select Image to insert an image. Click Add Asset, and then assign an image from the asset list.

- Select Text if you want to display free text. Then enter the heading and text in the corresponding fields.

- Select Video to insert a movie. Click Add Asset, and then assign a video from the asset list.