Modules Basics
Modules are supplied objects with which trainings can be extended by various functionalities (e.g. context-dependent display of information, storytelling, logical switches, etc.).
Basics
3spin Learning contains a number of ready-made modules that make your work easier. For example, modules allow you to easily provide information to the learner at the beginning or end of a training scene (Intro Overlay, Outro Overlay) without having to create constructs from hotspots and text panels or the like. Likewise, you can extend your trainings with more complex interactions that go beyond the simple button interaction of the standard assets.
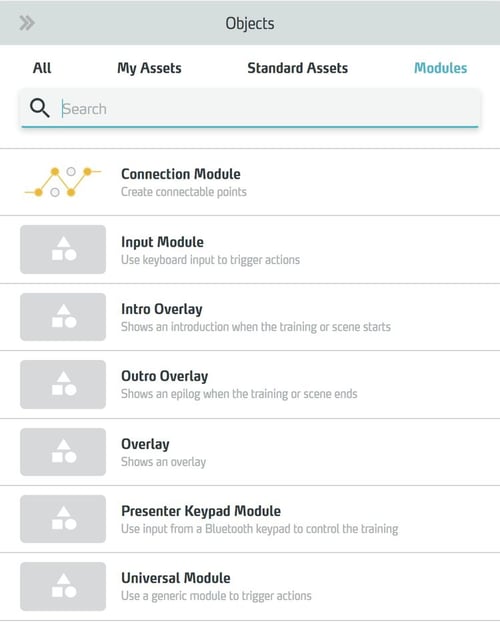
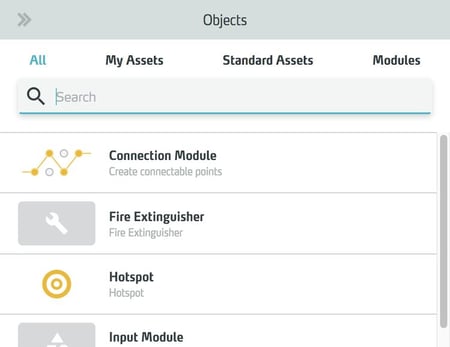
You can find the available modules in the hover panel under the Modules tab.

You do not have to place modules in the training via app. They either have no visible appearance anyway (Input Module, Universal Module) or are automatically positioned in the user's field of vision (Intro Overlay, Outro Overlay).
States of the modules
Modules have an activated and a deactivated state. Initially, they are in the deactivated state.
You can change the state with the actions Activate Module and Deactivate Module during training.
When the state is changed, the modules in turn trigger the When Activated or When Deactivated actions, which you can use to initiate further actions.
With the checkbox Active When Scene Loaded you can set whether a module is activated directly at the beginning of a scene.

Since this activation means a state change for the module at the beginning, it also immediately triggers the When Activated trigger. So you can use this trigger to create a certain state of your training (e.g. make assets visible / invisible) using modules at the beginning of a scene.
Of course, if you use a module as a global object, and still want it to fire the When Activated trigger at the beginning of each scene, you must deactivate it in the previous scene.
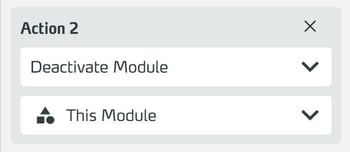
Good practice here is to insert the Deactivate Module action with the This Module target as the last of the actions to be performed when activated.

Related Elements
Working with Modules
The functions listed below are generally available for working with modules. For specific instructions on individual modules, please consult their pages.
Add a module to a scene
Open the Objects Hover panel by clicking + Add Object at the end of a scene column.

The Hover Panel appears on the right edge of the window in front of the side panel.

Click Modules in the category bar.

The element list is reduced to the supplied modules.
To search the item list, type the desired term or part of it in the search field.

The list is filtered to items whose name or description contains the search text you entered.
Select the desired asset in the list to add it to the scene.
Editing the properties
Select the Module in the scene column.

Edit the properties of the Module in the side panel.
Editing the name of an object
To edit the name of the object, click in the name field in the side panel, assign a name and confirm with the Okay button.

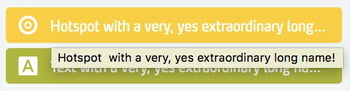
Long labels can be truncated in the WMS - but they are displayed in full in the browser tooltips. To see the tooltips, simply hover the mouse pointer over an element.

Tooltips appear for all titles (Training, Scene, Objects) and all descriptions (e.g. Training Description and Scene Description).
Activation at the start of a scene
To set a module to be activated right at the start of a scene, check the Activate When Scene loaded checkbox. You can activate modules that are not activated later using the Activate Module action.

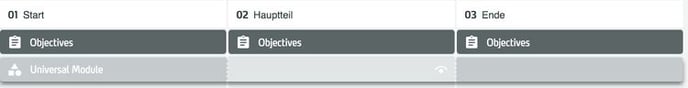
For global modules, you control the activation for each scene directly in the scene column via the eye icon.

Modules are included in training inactive by default. To activate the module directly at the start of the scene, the When Activated trigger can be linked to the Action when Scene loaded.
Of course, if a global module is also to perform its When Activated actions in another scene at the start, you must have deactivated it beforehand. Good practice at this point is to include the Deactivate Module action with the This Module target as the last action to the When Activated trigger.
Deleting the object from a scene
Select the object in the scene column. Its properties appear in the side panel on the right. Click the Remove button at the bottom to remove the object.

Confirm the deletion in the following dialog box.