Intro Overlay
The Intro Overlay is a module that allows you to provide information for users at the beginning of a training scene.
Basics
With this module you have the possibility to provide the user with explanations, instructions for action or similar.

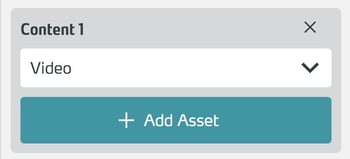
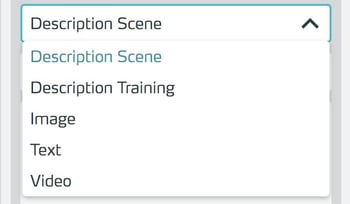
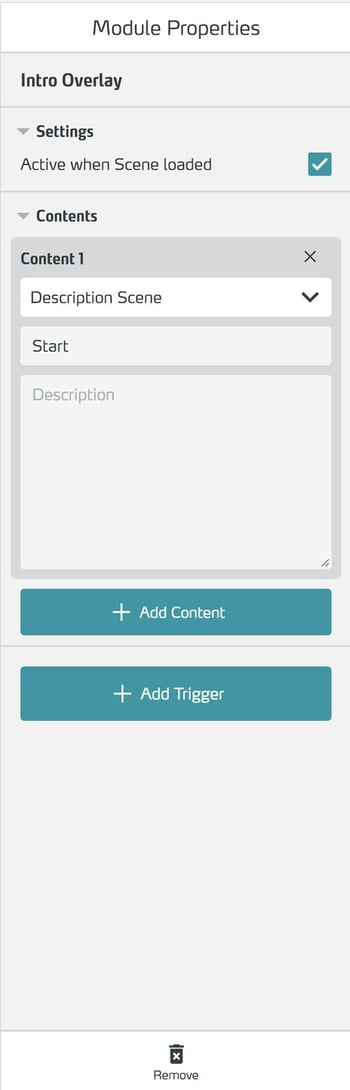
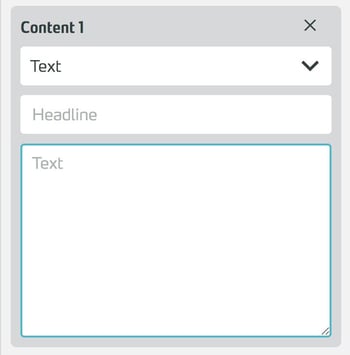
In the Side Panel you can add content to be displayed. With the content pulldown you determine what kind of content should be displayed:

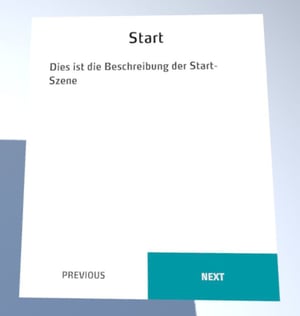
- Description Scene: Displays the title and description of the scene.
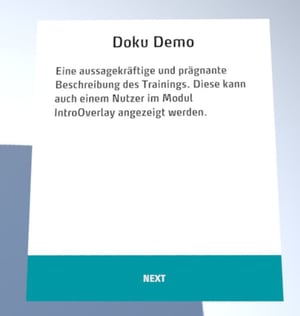
- Description Training: Displays the title and description of the training.
- Image: Links an image asset, which is then displayed in the overlay.
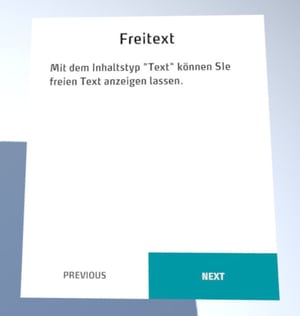
- Text: Displays the text you enter in the text box.
- Video: Links to a video asset, which is then displayed in the overlay.
You can add multiple contents. These are then displayed page by page in the training and the overlay only closes when all content has been seen.




Clicking Okay closes the overlay and triggers When Deactivated.
Clicking Repeat repeats the intro (only displayed if there is more than one content).
Of course, you can use the intro overlay not only at the beginning of a scene, but also later. To do this, deactivate the Active When Scene Loaded checkbox in the WMS and make the overlay visible using the Activate Module action.
You can also use this module as a global object, e.g. to display the scene description at the beginning of each scene. You only have to configure it once to display the Description Scene, and it will automatically display the description of the current scene.
Working with the Intro Overlay
Adding a module to a scene
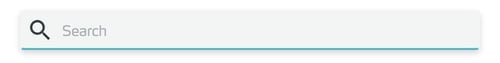
To search the item list, type the desired term or part of it in the search field.

The list is filtered to items whose name or description contains the search text you entered.
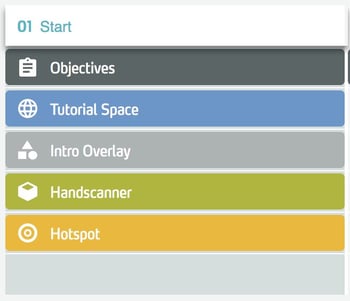
Select the desired Overlay in the list to add it to the scene.

Editing the properties
Select the Module in the scene column.

Edit the properties of the Module in the side panel.

Add content
To display content in the overlay, select the Add Content button.

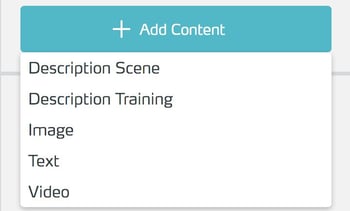
Select the desired type of content in the following dropdown.

- Select Description Scene to automatically display the description stored for the scene.
- Select Description Training to automatically display the description stored for the training.
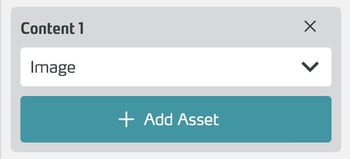
- Select Image to insert an image. Click Add Asset and then assign an image from the asset list.

- Select Text if you want to display free text. Then enter the heading and text in the corresponding fields.

- Select Video to insert a movie. Click Add Asset, and then assign a video from the asset list.